Vidal Developers Version 2
Project Type: Web Development
Project Members: Chris Ragland
Introduction
This project was built using Svelte a React/NextJS alternative. I REALLY enjoyed the experience of developing with Svelte. Unfortunately, React dominates the space of front-end JavaScript frameworks.
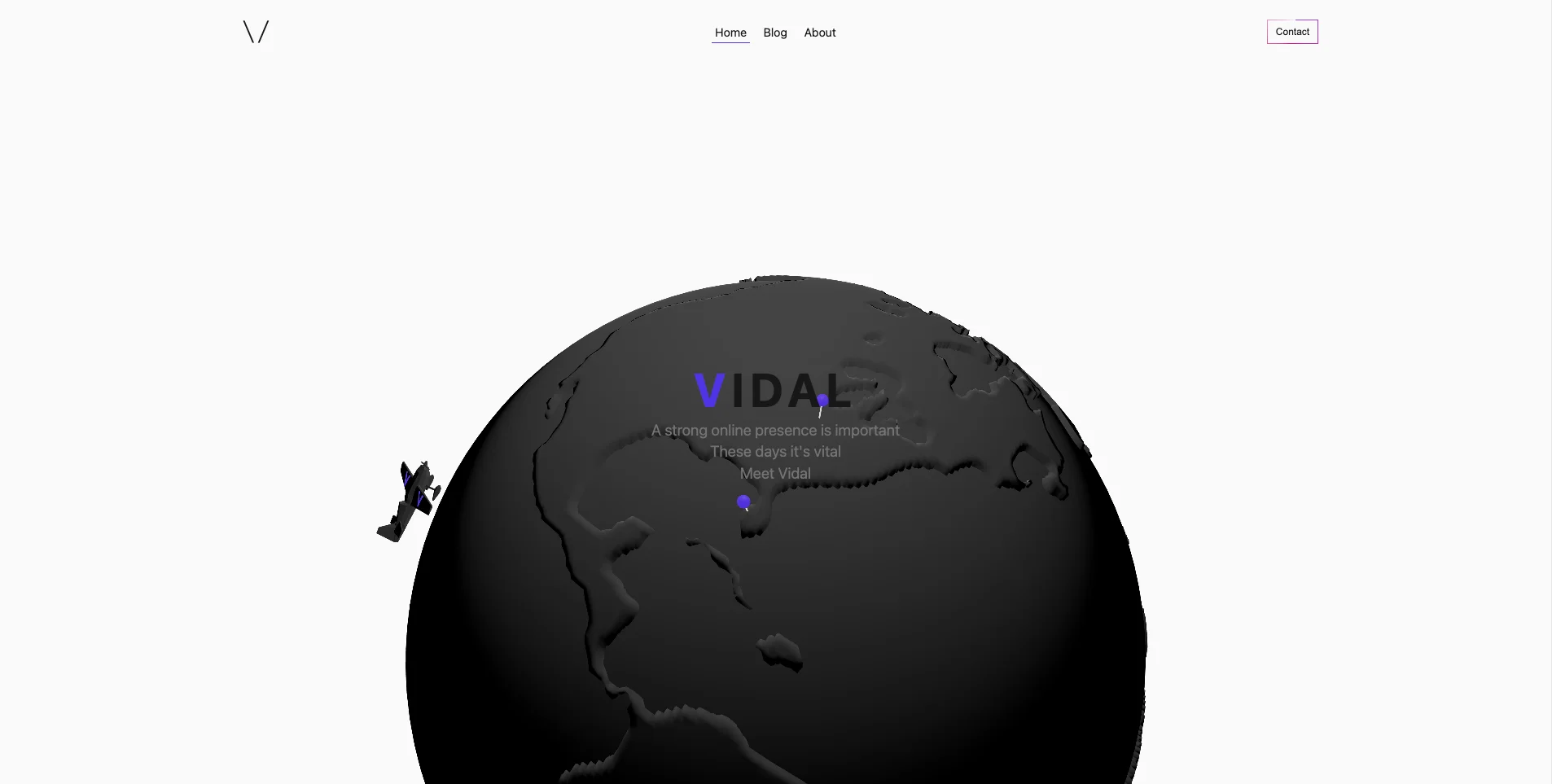
The website also incorporates 3d objects created in blender and imported into Svelte. Such as the globe and plane on the landing page.

Frontend
The 3d objects are interactive. Meaning, if you click and drag with your mouse (finger on mobile devices) you spin the planet and the plane.
I had a lot of fun building this project because I was really interested in 3D web-development.
I took an online course taught by Bruno Simon who is a legend in the 3D web space. We learned a lot about ThreeJS, WebGL, and other 3D libraries.
We also learned everything it takes to build an interactive portfolio. The only downside to 3D web development is the performance of these apps. In addition, if the user has hardware acceleration disabled in chrome, the app will simply not work and crash because the WebGL context cannot be created which is a huge bummer. I am all about a good experience for everyone on every device.
Plus, I prefer to write performant code. I like watching code work really fast, something about it.
Backend
This website does not include a backend as it is simply a front end only application. The purpose is to show visitors that Vidal Developers builds high-quality, interactive websites.
Summary
In conclusion, the second rendition of the Vidal Developers website was to learn more about working with Svelte, 3D web development, and building a good UX.
If I could change some things I would have most likely done the project in React as I built it in svelte before it was out of beta release. Since then there have been breaking changes to the library and opening the project to adapt to the stable version of Svelte would not be a fun time.
I am happy with what I learned with this project and take those skills with me to my future projects.